Blok NOKTA
Blok NOKTA
NOKTA.plus
2020.01.02
Android'de bir ListView'da görüntü ve metin listesi nasıl görüntülenir?
Liste görünümü örneğine girmeden önce, liste görünümü hakkında bilgi sahibi olmalıyız, Liste Görünümü arraylist, listeden veya herhangi bir veritabanından alınan öğelerin bir koleksiyonudur. Liste görünümünün çoğu kullanımı, dikey biçimde bir öğe koleksiyonudur, yukarı / aşağı kaydırıp herhangi bir öğeye tıklayabiliriz.
Özelieştirilmiş listview nedir?
ListView liste görünümü customAdapter tabanlı çalışır. Bu özel bağdaştırıcıda (Adapter) özel nesne iletebiliriz. Konu verilerini aşağıda gösterildiği gibi liste görünümüne geçiriyoruz.
Adım 1 - Android Studio'da yeni bir proje oluşturun, Dosya ⇒ Yeni Proje'ye gidin ve yeni bir proje oluşturmak için gerekli tüm ayrıntıları doldurun.
Adım 2 - res / layout / activity_main.xml dosyasına aşağıdaki kodu ekleyin.
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent"> <LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:orientation = "vertical"> <ListView android:id = "@+id/list" android:layout_width = "wrap_content" android:layout_height = "match_parent" android:divider = "#000" android:dividerHeight = "1dp" android:footerDividersEnabled = "false" android:headerDividersEnabled = "false"/>
Yukarıdaki activity_main.xml dosyasında, bir liste görünümü bildirdik ve aşağıda gösterildiği gibi bir ayırıcı ekledik.<ListView android:id = "@+id/list" android:layout_width = "wrap_content" android:layout_height = "match_parent" android:divider = "#000" android:dividerHeight = "1dp" android:footerDividersEnabled = "false" android:headerDividersEnabled = "false" />
Adım 3 - src / MainActivity.java dizinine aşağıdaki kodu ekleyin
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView list = findViewById(R.id.list);
ArrayList<SubjectData> arrayList = new ArrayList<SubjectData>();
arrayList.add(new SubjectData("JAVA", "https://www.tutorialspoint.com/java/", "https://www.tutorialspoint.com/java/images/java-mini-logo.jpg"));
arrayList.add(new SubjectData("Python", "https://www.tutorialspoint.com/python/", "https://www.tutorialspoint.com/python/images/python-mini.jpg"));
arrayList.add(new SubjectData("Javascript", "https://www.tutorialspoint.com/javascript/", "https://www.tutorialspoint.com/javascript/images/javascript-mini-logo.jpg"));
arrayList.add(new SubjectData("Cprogramming", "https://www.tutorialspoint.com/cprogramming/", "https://www.tutorialspoint.com/cprogramming/images/c-mini-logo.jpg"));
arrayList.add(new SubjectData("Cplusplus", "https://www.tutorialspoint.com/cplusplus/", "https://www.tutorialspoint.com/cplusplus/images/cpp-mini-logo.jpg"));
arrayList.add(new SubjectData("Android", "https://www.tutorialspoint.com/android/", "https://www.tutorialspoint.com/android/images/android-mini-logo.jpg"));
CustomAdapter customAdapter = new CustomAdapter(this, arrayList);
list.setAdapter(customAdapter);
}
}MainActivity'de Özel Bağdaştırıcı beyan ettik ve Konu Verilerini aşağıda gösterildiği gibi geçtik.
CustomAdapter customAdapter = new CustomAdapter(this, arrayList);
list.setAdapter(customAdapter);Adım 4 - CustomAdapter sınıfı oluşturma src / CustomAdapter.java için aşağıdaki kodu ekleyin
import android.content.Context;
import android.database.DataSetObserver;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
import java.util.ArrayList;
class CustomAdapter implements ListAdapter {
ArrayList<SubjectData> arrayList;
Context context;
public CustomAdapter(Context context, ArrayList<SubjectData> arrayList) {
this.arrayList=arrayList;
this.context=context;
}
@Override
public boolean areAllItemsEnabled() { return false;}
@Override
public boolean isEnabled(int position) {
return true;
}
@Override public void registerDataSetObserver(DataSetObserver observer) { }
@Override public void unregisterDataSetObserver(DataSetObserver observer) { }
@Override public int getCount() { return arrayList.size(); }
@Override public Object getItem(int position) { return position; }
@Override public long getItemId(int position) { return position; }
@Override public boolean hasStableIds() { return false; }
@Override public View getView(int position, View convertView, ViewGroup parent) {
SubjectData subjectData = arrayList.get(position);
if(convertView == null) {
LayoutInflater layoutInflater = LayoutInflater.from(context);
convertView = layoutInflater.inflate(R.layout.list_row, null);
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
TextView tittle = convertView.findViewById(R.id.title);
ImageView imag = convertView.findViewById(R.id.list_image);
tittle.setText(subjectData.SubjectName);
Picasso.with(context).load(subjectData.Image).into(imag);
}
return convertView;
}
@Override public int getItemViewType(int position) { return position; }
@Override public int getViewTypeCount() { return arrayList.size(); }
@Override public boolean isEmpty() { return false; }
}
Adım 5 - SubjectData sınıfı oluşturma, src / SubjectData.java dosyasına aşağıdaki kodu ekleyin
class SubjectData {
String SubjectName;
String Link;
String Image;
public SubjectData(String subjectName, String link, String image) {
this.SubjectName = subjectName;
this.Link = link;
this.Image = image;
}
}Adım 6 - CustomAdapter sınıfında internet kaynak görüntüsü gösterdik. İnternet kaynak görüntüsünü göstermek için. picasso kütüphanesini aşağıda gösterildiği gibi ekledik.
Picasso.with(context)
.load(subjectData.Image)
.into(imag);Adım 7 - Picasso kütüphanesinin uygulanması için, aşağıda gösterildiği gibi grabe içinde picasso kütüphanesi eklemeliyiz
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.andy.myapplication"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
implementation 'com.squareup.picasso:picasso:2.5.1'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
} 8.Adım - İnternet bilgilerine erişmek için, aşağıda gösterildiği gibi dosya açması için internet izni vermeliyiz
<?xml version = "1.0" encoding = "utf-8"?>
<manifest xmlns:android = "http://schemas.android.com/apk/res/android"
package = "com.example.andy.myapplication">
<uses-permission android:name = "android.permission.INTERNET"/>
<application
android:allowBackup = "true"
android:icon = "@mipmap/ic_launcher"
android:label = "@string/app_name"
android:roundIcon = "@mipmap/ic_launcher_round"
android:supportsRtl = "true"
android:theme = "@style/AppTheme">
<activity android:name = ".MainActivity">
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
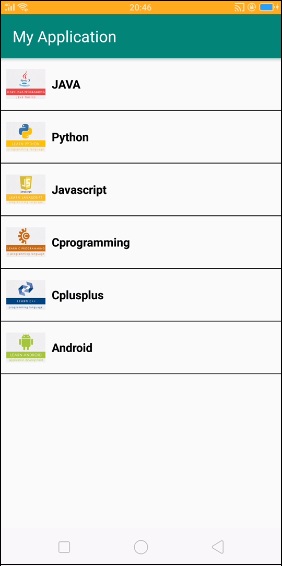
Uygulamanızı çalıştırmayı deneyelim. Gerçek Android Mobil cihazınızı bilgisayarınıza bağladığınızı varsayıyorum. Uygulamayı android studio'dan çalıştırmak için, projenizin etkinlik dosyalarından birini açın ve araç çubuğundan Oynat Simgesini Çalıştır simgesini tıklayın. Bir seçenek olarak mobil cihazınızı seçin ve ardından varsayılan ekranınızı görüntüleyecek mobil cihazınızı kontrol edin.
Orjinal Makale TIKLA